
Form CSS
In JotForm we tend to use some CSS to style our forms. Some of the CSS we use consistantly will be shown below.
.form-buttons-wrapper {
border-top : 0;
}
/*Remove error banner*/
.error-navigation-container {
display : none !important;
}
/*Asterisks color*/
.form-required {
color : #3d6fae !important;
}
/*Make labels bold*/
label.form-label {
font-weight : bold;
}
/*Thin border for form*/
.form-all {
border : 1px solid #f6f6f6 !important;
}
/*Remove all border and box shadow*/
.supernova .form-all {
border : none !important;
box-shadow : none !important;
}
Test Your Knowledge
To Do: Form CSS
Add the below snippets of CSS into the form.
.form-buttons-wrapper {
border-top : 0;
}
/*Asterisks color*/
.form-required {
color : #3d6fae !important;
}
.error-navigation-container {
display : none !important;
}
/*Make labels bold*/
label.form-label {
font-weight : bold;
}
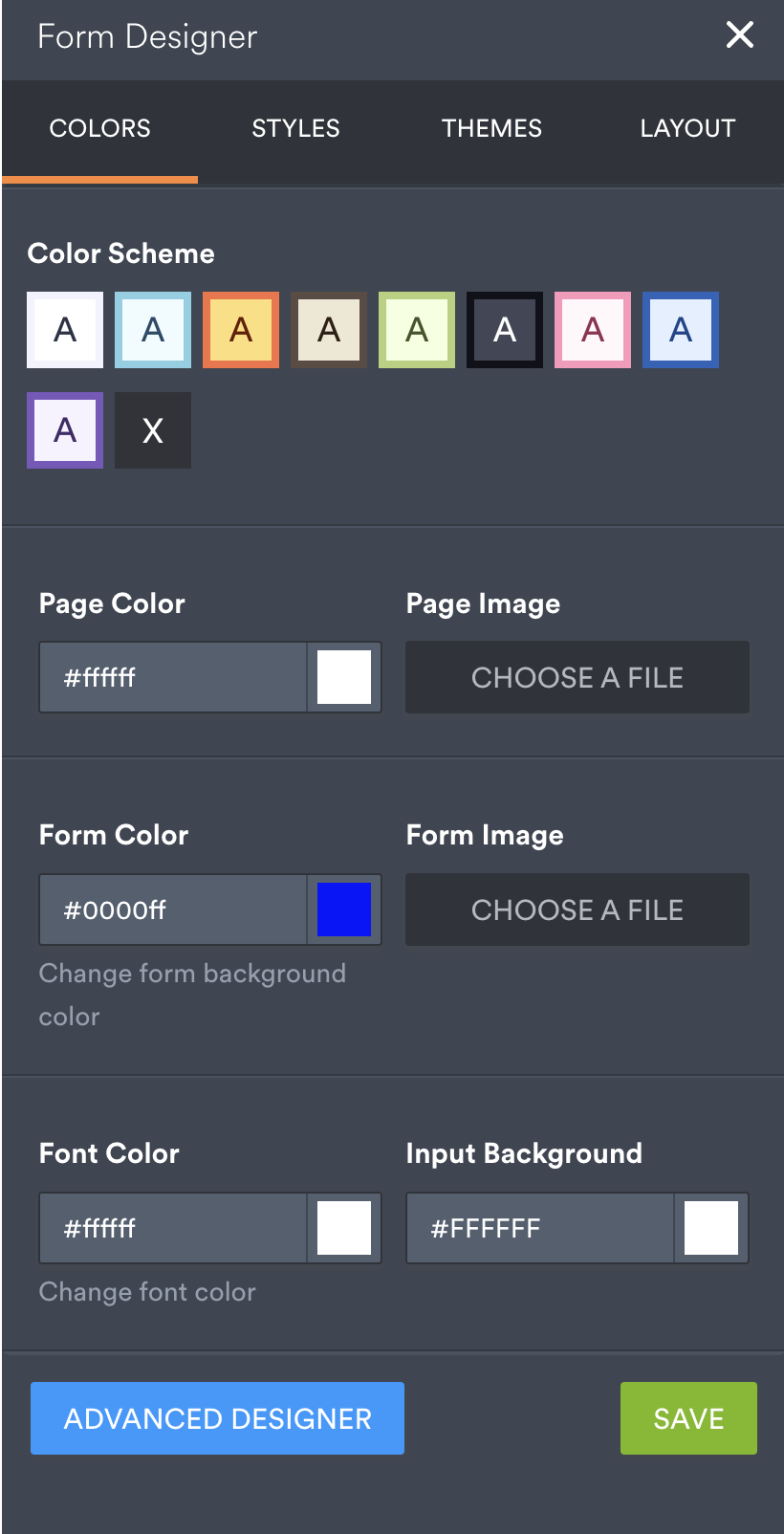
Click the blue paint roller in the top right then click “ADVACNED DESIGNER” to access the section where you can enter the code. Use the below screenshot for a reference.

Completed Website
As you work through the Divi training, you’ll build out the below website. Each training will add to the website. Build out the website on the pizzazzgrouptyk.com domain that you migrated over in the inmotion training.