Slide Down Page To Section
In this section we will be going over how to target a specific section or module on the page with a click of a button. Performing this method is very simple. All you have to do is add a “CSS ID” to the section or the module in which you want to be directed. Refer to the below screenshots to see how to add the CSS ID.
Here are the following steps to link a specific page section or module to a button.
-
-
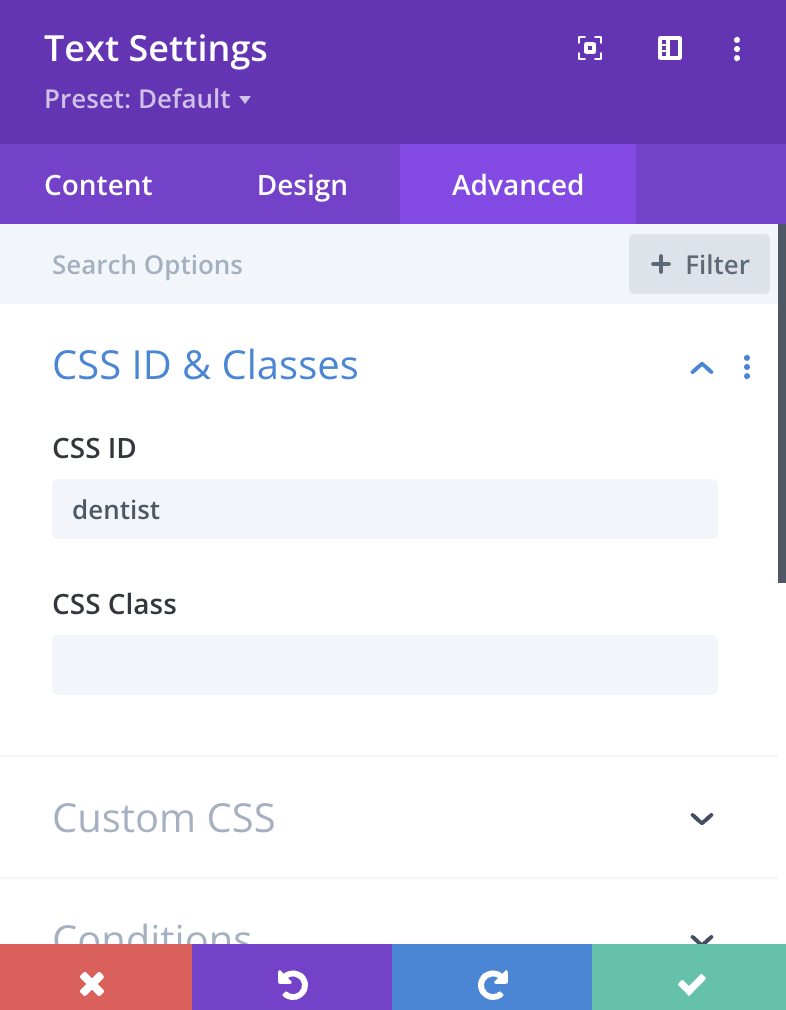
- Go to the section/module you would like the button to go to and click the settings icon
- Within the section/module settings go to the advanced tab and select “CSS ID & Classes”
- Under “CSS ID” enter a label you’d like to use (we’ll use dentist as an example)
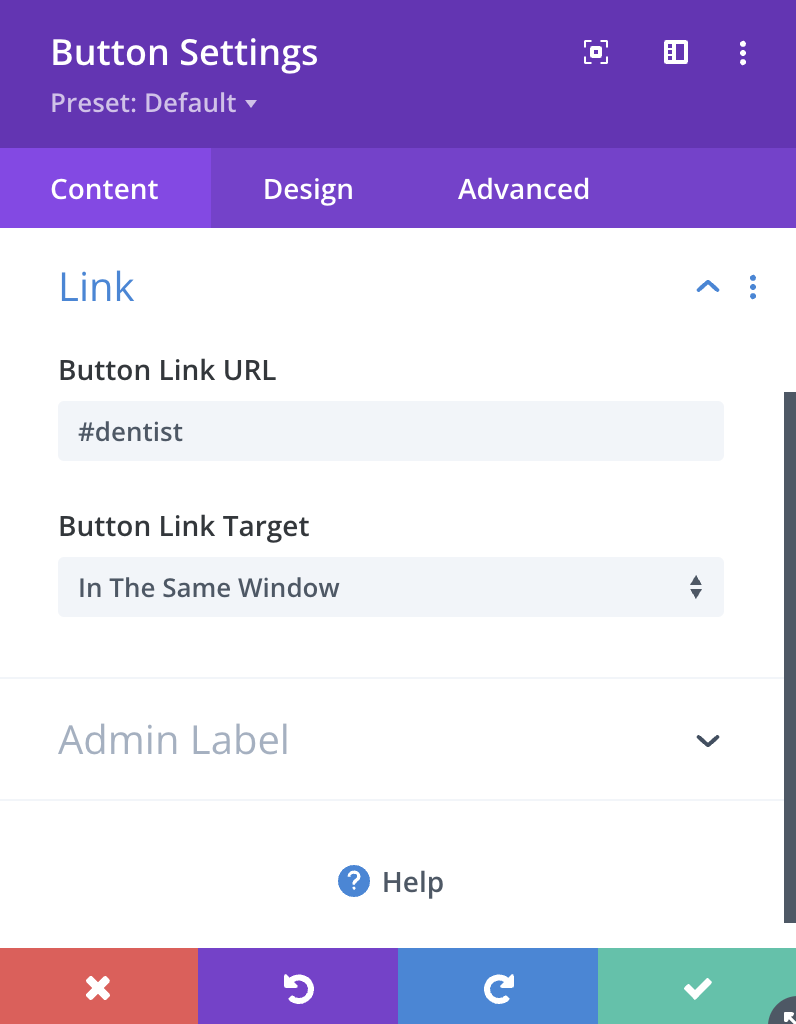
- Once that is complete, go to the settings of the button
- Use previously created label and put it in the link section of the button
- It will need to be in the format “#dentist” to target that section/module
-
Refer to the below screenshots
Test Your Knowledge
To Do: Slide Down Page To Section
Complete this test your knowledge section on the “Emergency Dental Work” page. Do your best to recreate the website shown in the below video.
Completed Website
As you work through the Divi training, you’ll build out the below website. Each training will add to the website. Build out the website on the pizzazzgrouptyk.com domain from the inmotion 101 training.