Prevent Dropdown Menu Wrapping
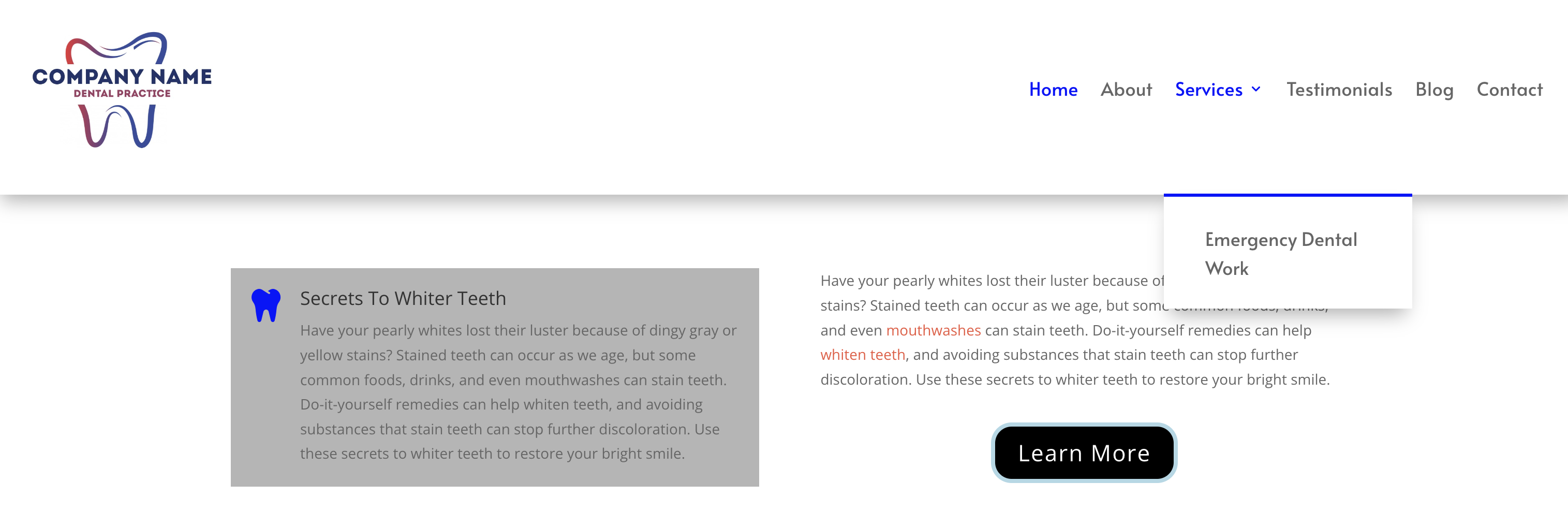
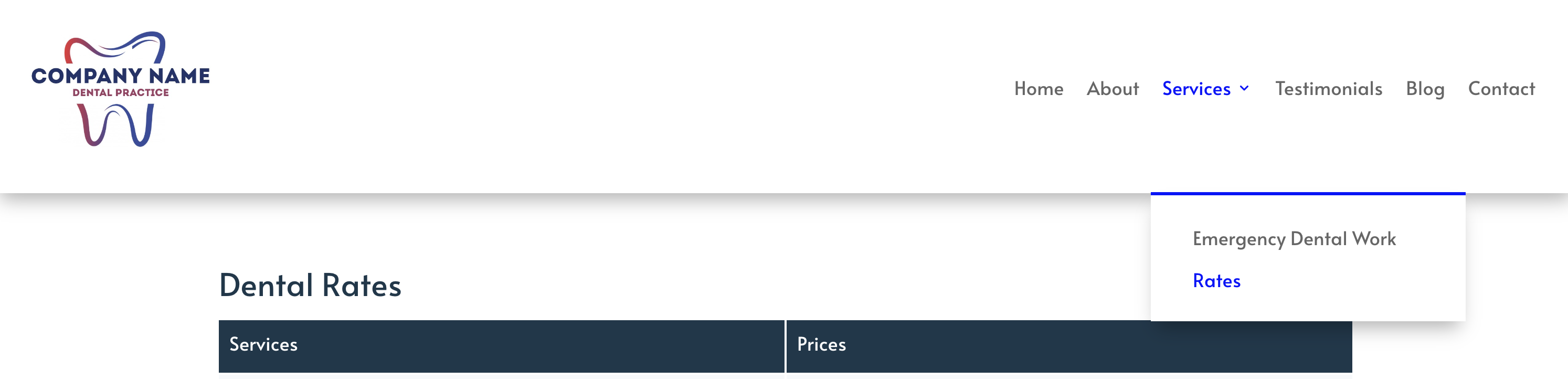
When creating menus in Divi, sometimes the dropdown menu text will wrap due to the text being too long. An example of this is pictured below.
Here are the following steps to make the dropdown menu text go to one line.
-
-
- Go to the dashboard and hover over “Divi” on the left sidebar
- Click on “Theme Builder”
- Next click to edit your header
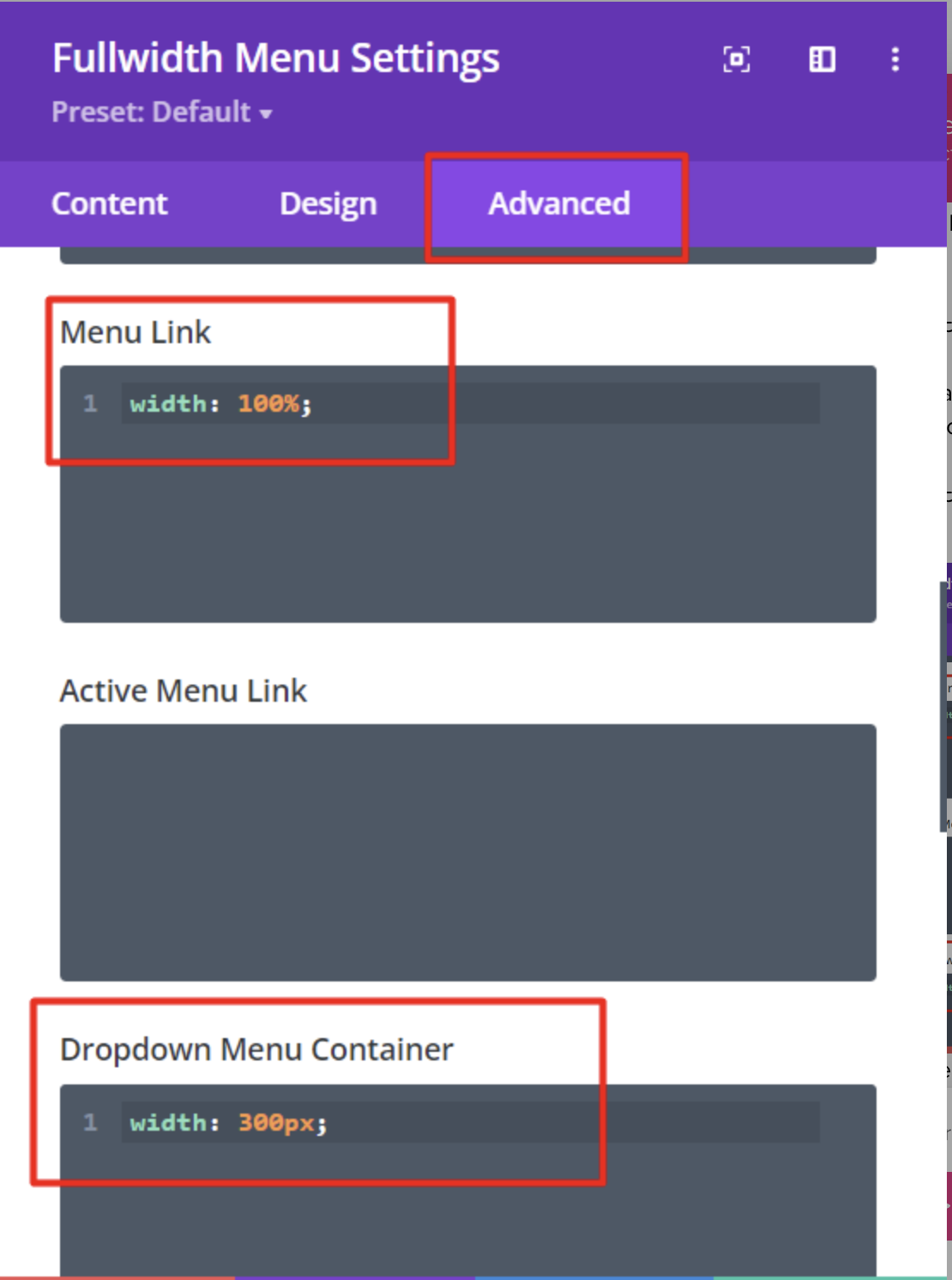
- Once you are in the theme builder, go to the settings of your menu module and click on the advanced tab.
- Next go to the “Custom CSS” section
- Within Custom CSS you are looking for “Menu Link” and “Dropdown Menu Container”
- Within those sections you want to add the code in the screenshot below
-
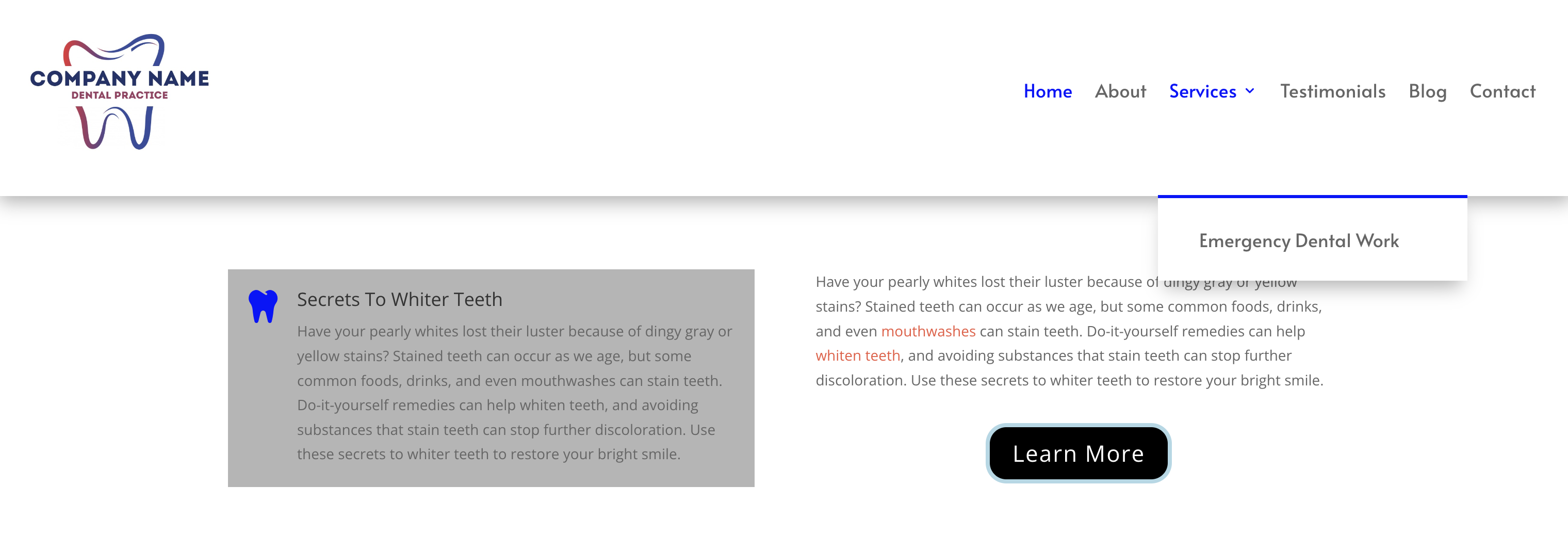
**This code may need to be adjusted to depending on the website. Those are just general values to show where the code needs to be placed. The below screenshot shows the menu after the code has been placed.
Test Your Knowledge
To Do: Prevent Dropdown Menu Wrapping
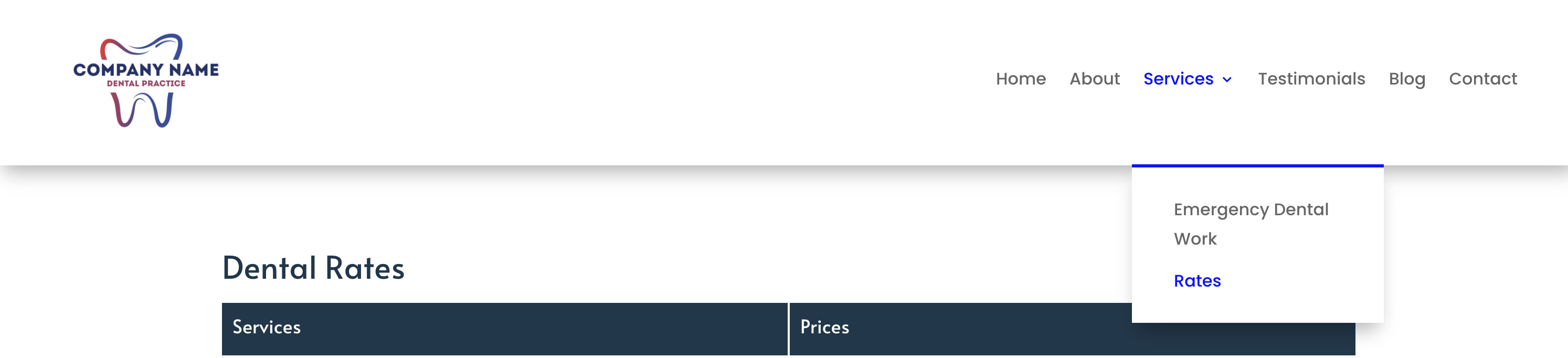
Do your best to recreate the table shown in the below screenshot.
Before
After
Completed Website
As you work through the Divi training, you’ll build out the below website. Each training will add to the website. Build out the website on the pizzazzgrouptyk.com domain from the inmotion 101 training.