Hide Image Titles
When creating a website, we add multiple images to our pages. By default, these images will populate an image title when you hover over them. We do not want these image titles to display so we need to add in some code to hide those.
-
-
-
- Go to the WordPress dashboard and hover over Divi in the left sidebar
- Select “Theme Options’
- Go to the integrations tab and paste the below code in the “Add code to the < head > of your blog” section
- Save your changes
-
-
<script>jQuery(document).ready(function($) {
$(‘img[title]’).each(function() { $(this).removeAttr(‘title’); });
});</script>
Test Your Knowledge
To Do: Hide Image Titles
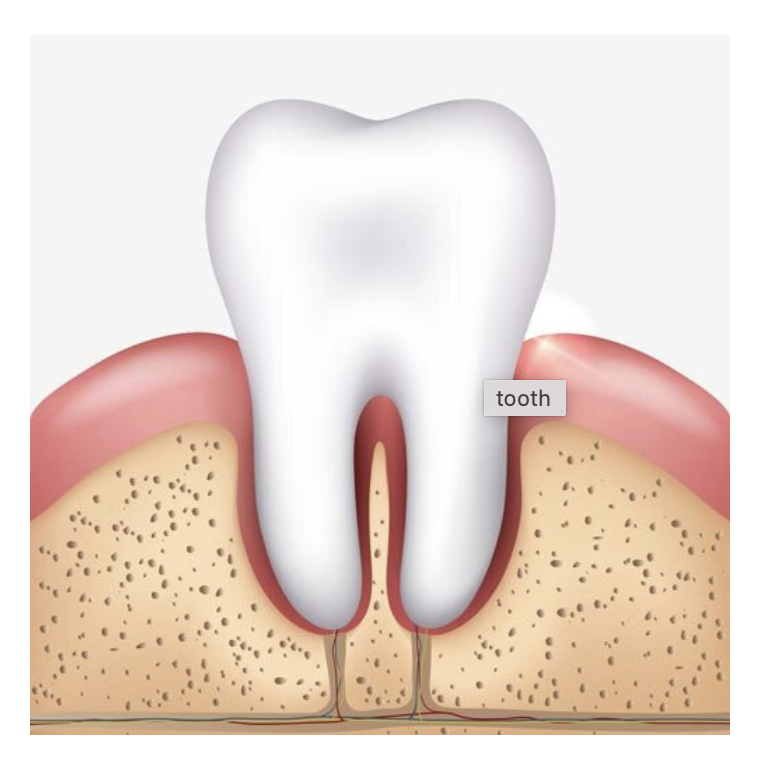
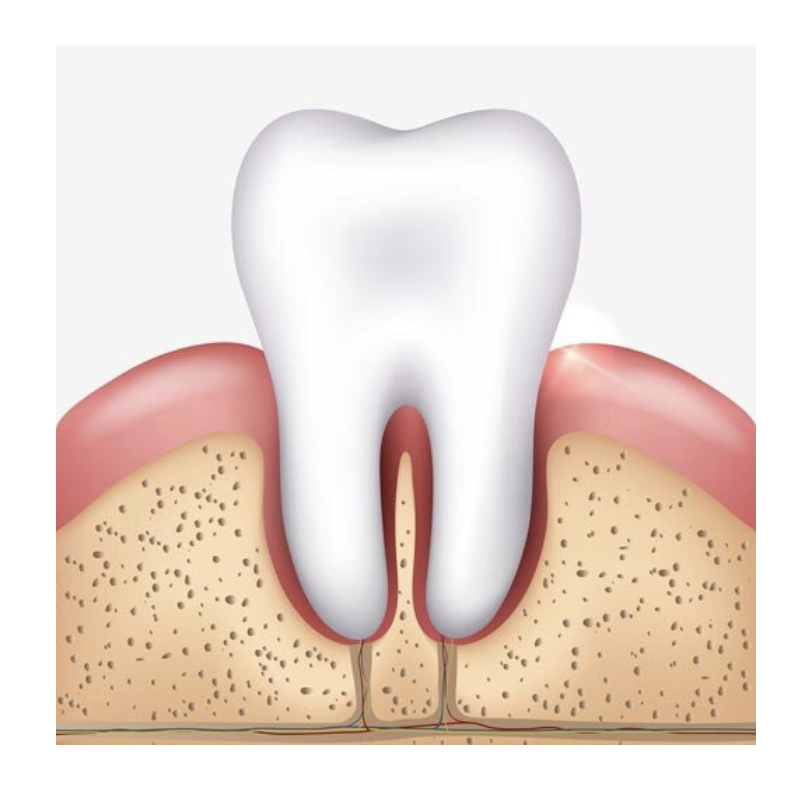
Complete this test your knowledge section on the “Contact” page. Use the above video to remove the image title shown in the after screenshot below.
Before
After
Completed Website
As you work through the Divi training, you’ll build out the below website. Each training will add to the website. Build out the website on the pizzazzgrouptyk.com domain from the inmotion 101 training.